How to use Github as CDN Easy method
In this article, I will tell you What is a CDN? and How to use it in GitHub Repository.
What is a CDN?
CDN stands for Content Delivery Network, AS its name suggests, it forms a network to deliver the content. With the help of CDN, users can access hosted files and download files faster. To using Github repository and use it to host files and makes files easily accessible without any server issue. Developers and programmers use the CDN method to host their CSS, javascript, HTML, and Others files.
What are the Requirements?
If you want to be a developer then you must have a GitHub account. If you already have you can skip this part.
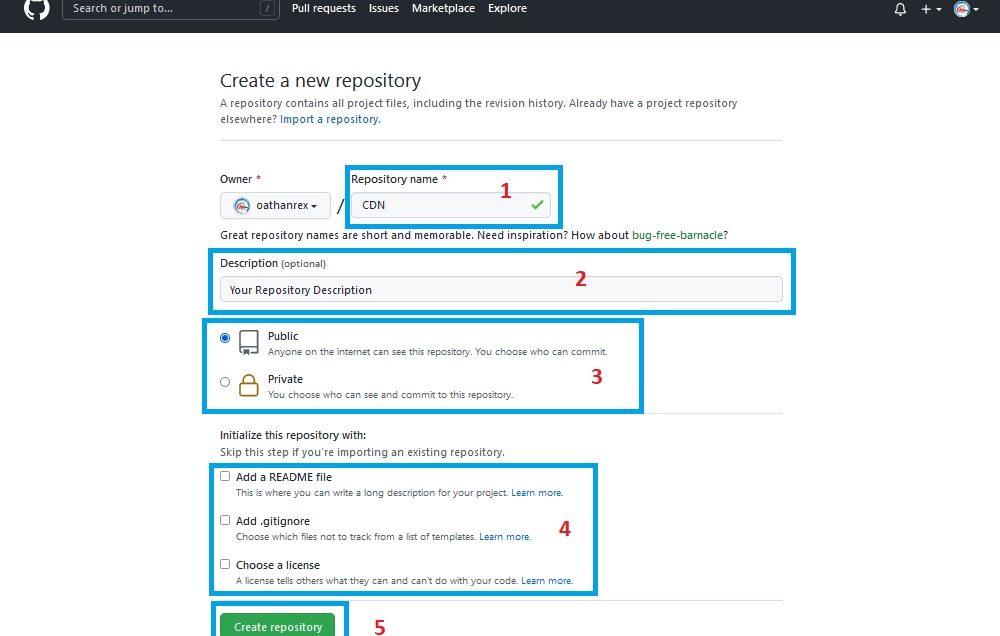
To use Github As a Content Delivery Network you should create first a Github account if you don't have any it's not necessary but using your own Github repository you can customize your files according to your need. Click Here to Create GitHub Account. After it, you have to create a new repository or you can import. Click here to create a new repository.
Repository name:- you can write a project name you want to use for your Github repository to use it as a CDN.
Description (optional):- Write about your project what is about its optional but you can write it to help other developers to understand what is your project about.
You Can Keep the repository Public or private according to your needs.
you can select Add a README file if you want to provide a full description of it, You can Select any License according to your project.
after it Click [ create repository ].
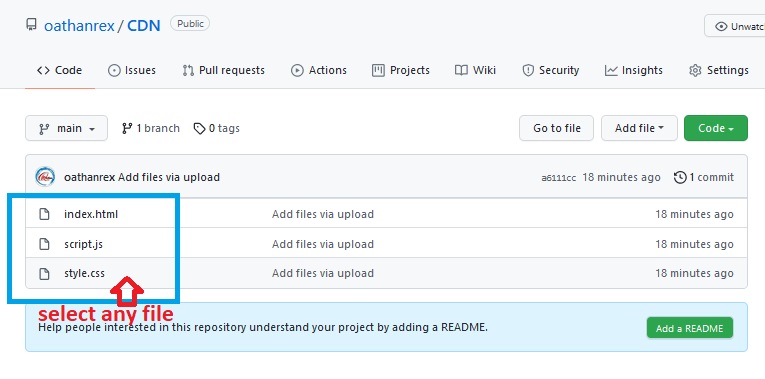
There is a Two option; creating a new file or uploading an existing file. if you want to write live on GitHub code editor you can create files with names and write code in Code editor.I will suggest uploading your saved files it will save you time.
Best CDN Websites For GitHub Repository
After Uploading the File you have to find the best CDN website there are many other CDN websites available but for the best experience, developers use these two websites.
1. How to use jsDelivr
jsDelivr is Open Source CDN its also available on GitHub. To read the documentation about JsDelivr on Github you can visit github.com/jsdelivr/jsdelivr. to use jsDelivr as a CDN for GitHub you have to copy the GitHub repository file link and then paste it in jsDelivr link converter. even if files get deleted or removed jsDelivr will keep files stored in the server.
Select any file you want to use for CDN.
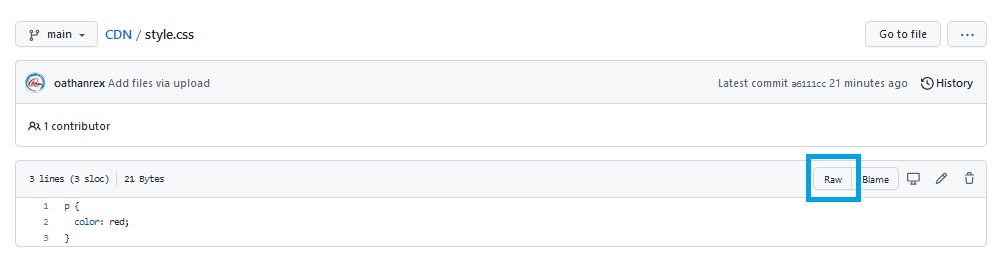
After it Click on Right Side Raw Button.
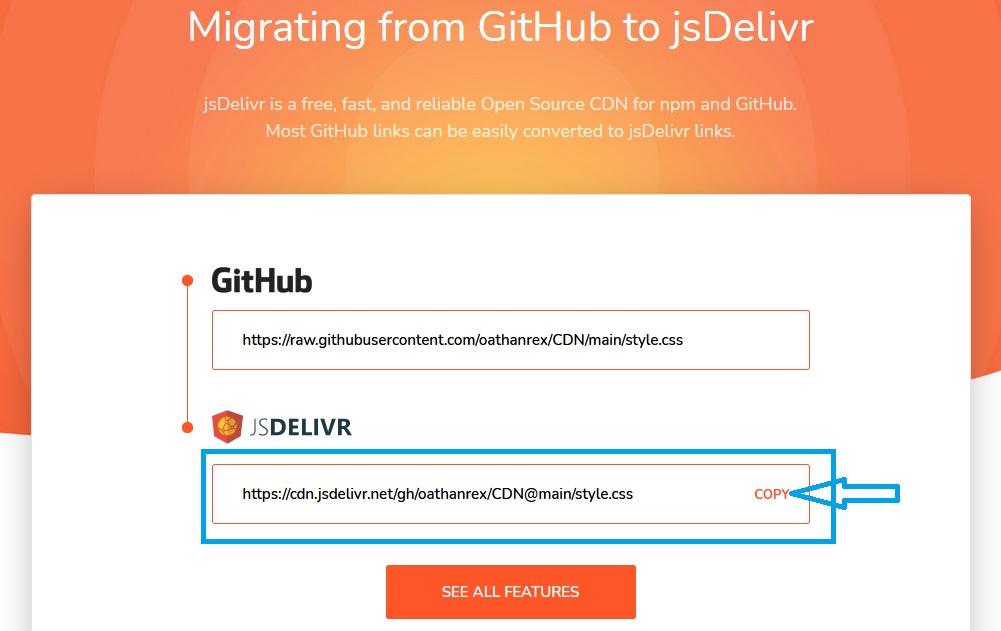
Copy the link/URL and Go to jsdelivr.com/github and paste your link there.
After it, you can Copy the link and you can use it on your website.
2. How to use Statically.io
the same method you use with jsDelivr you can try with statically just go to this link statically.io/convert and paste your copied link to statically.
just Copy the link from Textarea now you can use it anywhere this link.
I hope this information is useful for you.